

Npm html inspector full#
Note: The feature functionality of iPhone version are the same as the iPad version, see also the iPad version for the details.ġ.Action Extension for Safari, brings remote Web Inspector to debug your webpages in Safari.Ģ.Web inspector remote(weinre):remote to debug and optimize your mobile webpages on your computer(window,mac,linux with chrome).Ĥ.Remote control(With HTTP Server):Remote to,Load URL in MIHTool|Safari View HTTP traffic Inject Javascript in current webpage Clear website data Get HAR data Get source code Get screenshots…ĥ.Show WebKit Debug Borders(Compositing Render Layers).Ħ.Show Webkit Repaint Counter(Paint Rects).ħ.Evaluating JavaScript in the address bar.Ĩ.Disable cache *when the switch button is ON*.ĩ.Full screen mode(Shake Device To Toggle Full Screen Mode).ġ2.Polyfill Manager(Create a JavaScript to Native bridge, Simulate APIs for javaScript to native communication, demo)ġ3.NPM Modules (To require() any module on npm in web inspector console with browserify) MIHTool helps Front-End Engineers to debug and optimize their webpages on iPad and iPhone MIHTool's weinre server is might not cover your location, which is mean you might have network issue with Web Inspector.īut this can be solve by switch to another weinre server, you can do this with MIHTool Remote control(With HTTP Server).ģ.Web inspector remote(weinre):remote to debug and optimize your mobile webpages on your computer(window,mac,linux with chrome).

Please check this video to see how it works.

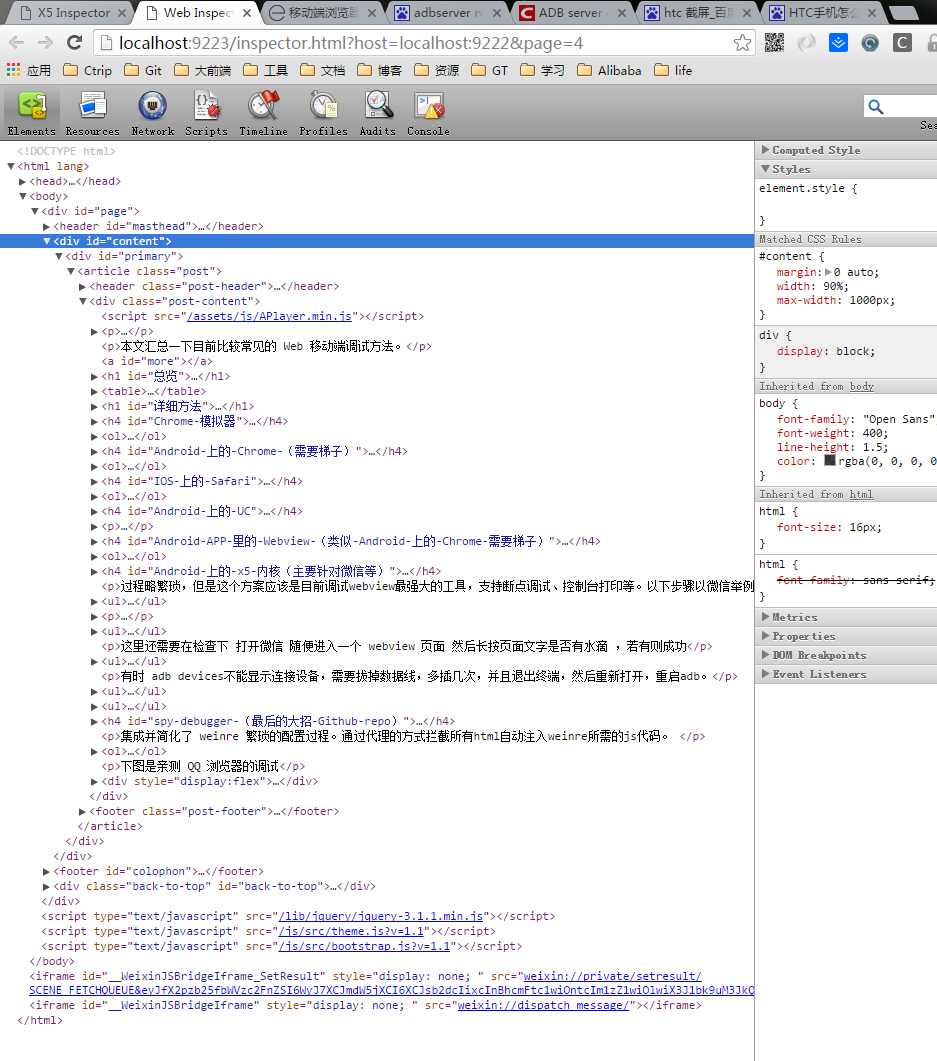
Note: If you can't see any logs in Network or Timeline panel,be sure the record circle switcher is RED. You can maximize,minimize,zoom-in and zoom-out. Just like Chrome DevTools,it has Elements,Resources,Network,Timeline and Console panel.And it totaly optimized for touch screen. Inline Web inspector is an iPad only feature.Which makes you possible to inspector your webpages right on your iPad without a desktop computer. Web pages that enable Content Security Policy will break Web Inspector.Ģ.Inline Web inspector(like Chrome DevTool or FireBug):With Elements,Resources,Network,Timeline,Console panel. MIHTool's weinre server is might not cover your location, which is mean you might have network issue with Web Inspector in Action Extension.īut if you open your web page in MIHTool, and switch to another weinre server for the one in App, you can do this with MIHTool Remote control(With HTTP Server). Web inspector is based on weinre,bug reports please check weinre google group. Note: If you can't see any logs in Network or Timeline panel, be sure the record circle switcher is RED. And it totaly optimized for touch screen.

Just like Chrome DevTools, it has Elements,Resources,Network,Timeline and Console panel. To open MIHToo Action Extension, just click the Share Button of Safari and select MIHTool, for the first time, you might have to enable it in the more list. You can also remote Web Inspector to debug your webpages in Safari and Safari View Controller. Now, you can inspector your web pages in iOS Safari and Safari View Controller right on your iPad and iPhone without a desktop computer. MIHToo Action Extension for Safari is the first App that brings a real Chrome like Inline DevTool for iOS Safari.


 0 kommentar(er)
0 kommentar(er)
